Html Editor is an application that helps you edit HTML right on your phone quickly and easily without having to use a computer or laptop. With this application, you can work anywhere, anytime you want, without delaying your work or having difficulty processing data. What are you waiting for? Use this utility now.
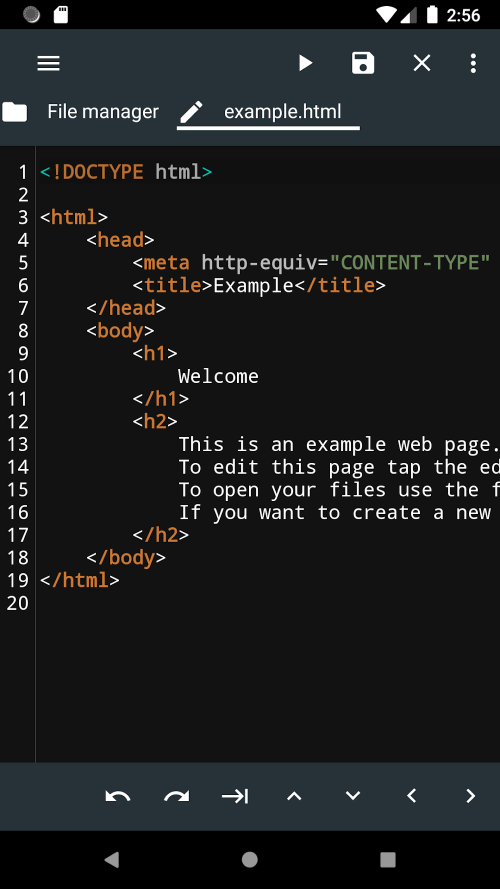
CODE PREVIEW (HTML)
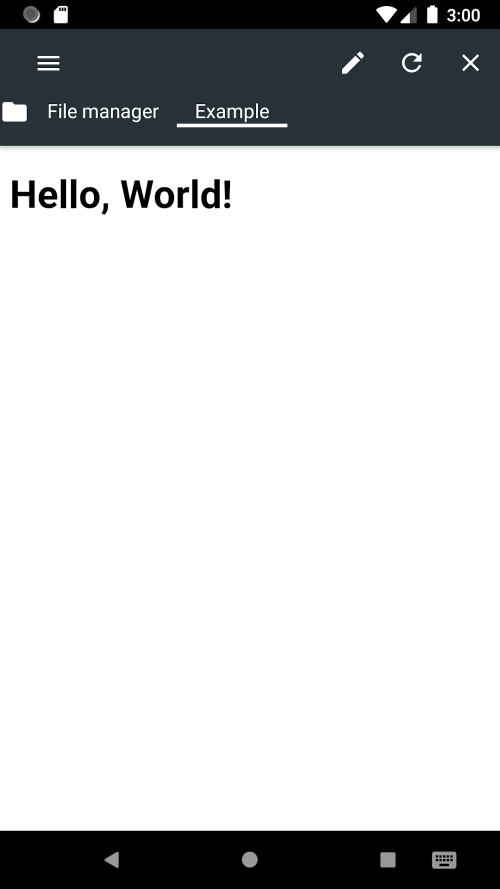
With this application, you will be able to preview the code you have completed before saving it. With this feature, you will quickly find errors and fix them without having to start over.
- Instant Feedback: You will see changes in real time, giving you a more efficient and convenient working experience during your work without having to reload many times.
- Error Detection: The application will bring you an extremely optimal feature that automatically detects errors and gives you the most intuitive results, so that you can quickly detect and fix errors without affecting the quality of your work.
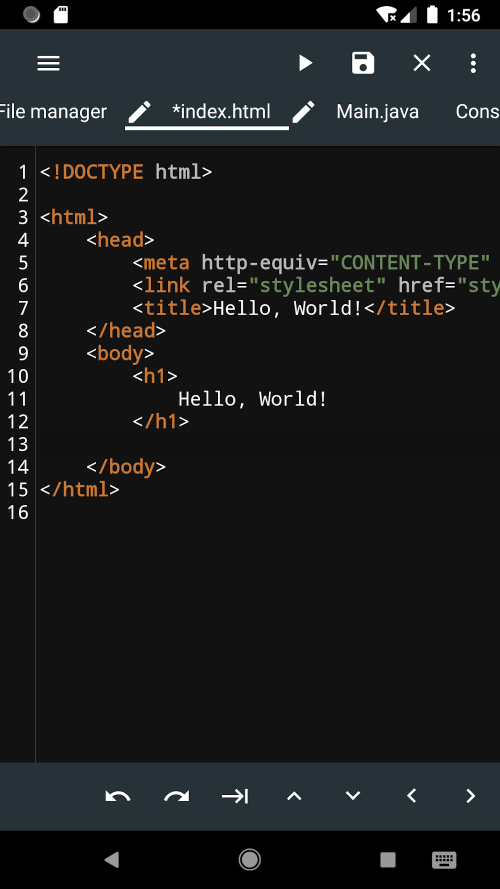
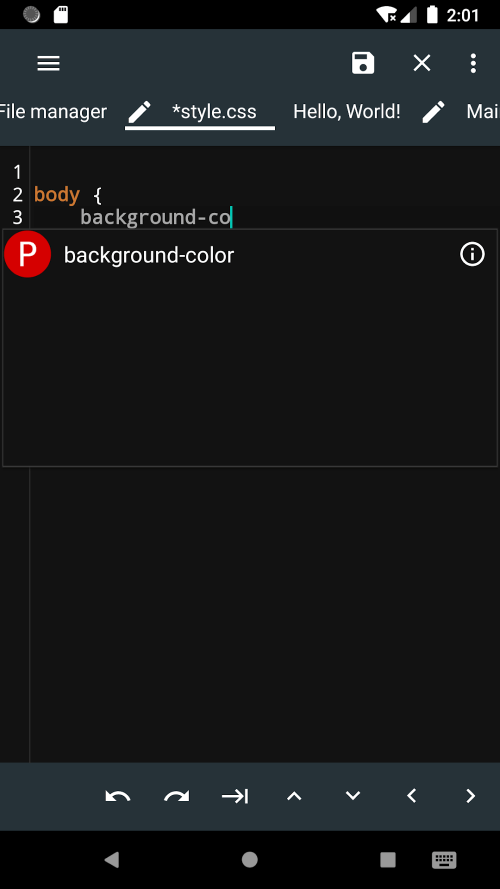
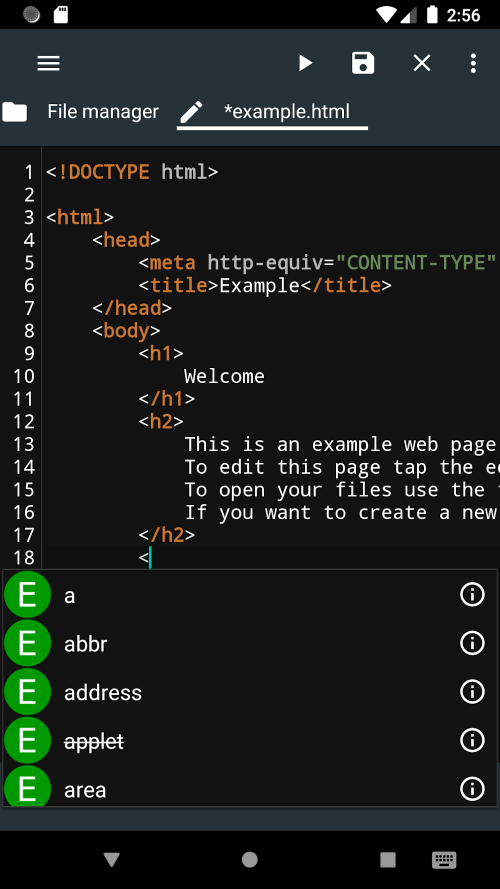
AUTO COMPLETION (HTML AND CSS)
The application will be able to automatically complete HTML and CSS codes quickly and optimally. With this feature, you can quickly complete your work in just a moment and without spending too much time coding.
- Faster Coding: With this feature, you can quickly code accurately without having too many problems with typing errors, and increase coding speed. Because the application will give you smart suggestions to save you a lot of your working time, but still bring the most perfect and accurate results.
- Improved Accuracy: Using this, your projects will have more accurate results and can save a lot of time when working without having to edit too many times, because the application will provide you with the most accurate predictions about tags and attributes to recognize context, giving you the most perfect experience when using.