STREAMLINE UI REVIEW WITH DESIGNER TOOLS PRO
For UX designers and developers, accurately validating interface implementations against redlines is critical but tedious. Designer Tools Pro supercharges this workflow with handy pixel-perfect utilities to spot alignment issues, color variance, and inconsistencies at a glance. Read on to see how Designer Tools Pro takes the pain out of UI review.
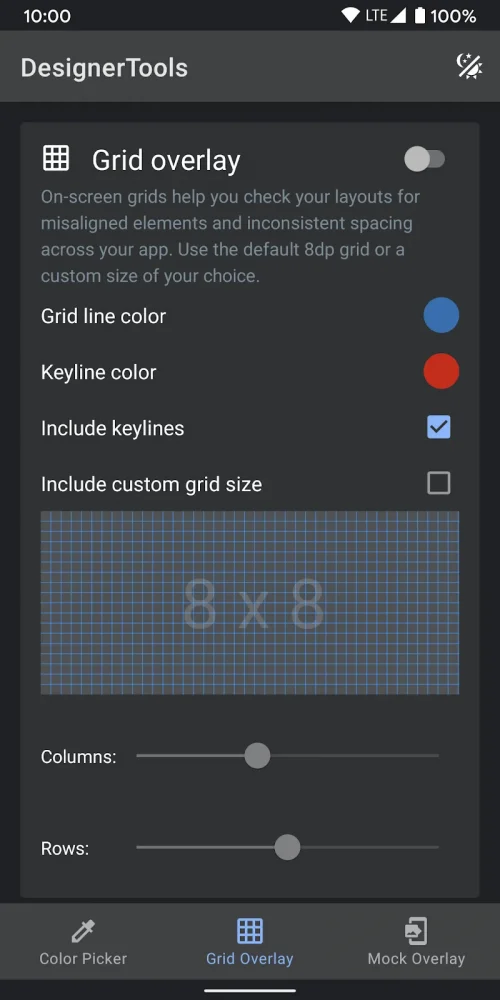
CUSTOMIZABLE GRID OVERLAYS
Quickly reference spatial relationships and positioning against underlying grid structures using the adjustable grid overlay. Toggle on/off at any time, or set automatic triggering when entering design review mode. Control grid sizing, colors and opacity to suit your needs. In a flash, you can identify elements that are off the pixel grid or intra-grid spacing that is uneven. The grid becomes an indispensable spatial reference.
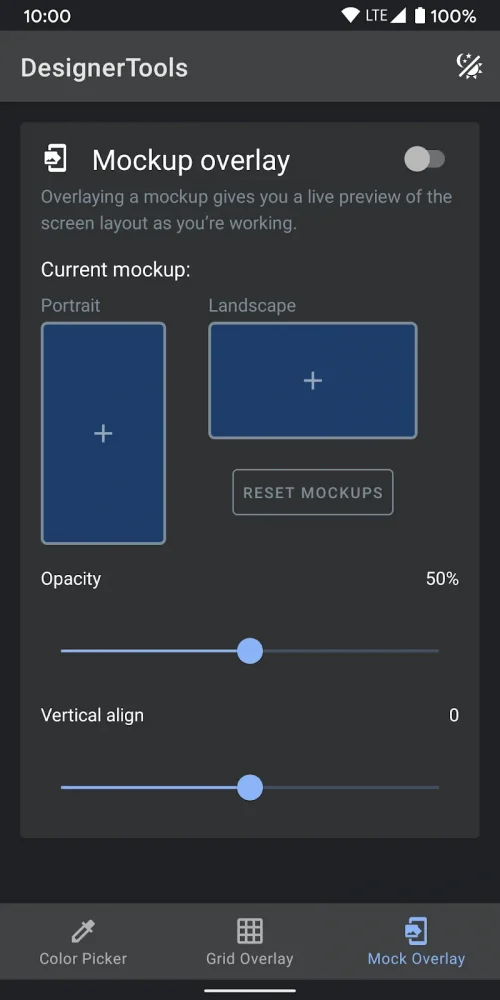
MOCKUP COMPARISON
Easily pinpoint inconsistencies between the live UI and original mockup with the mockup overlay comparison feature. Just choose your mockup image and Designer Tools Pro will overlay it on screen at variable opacity. Now you can instantly see if fonts, colors, iconography or layouts differ from the provided spec at a pixel level. Opacity filters let you validate the live UI while referencing the mockup behind it.
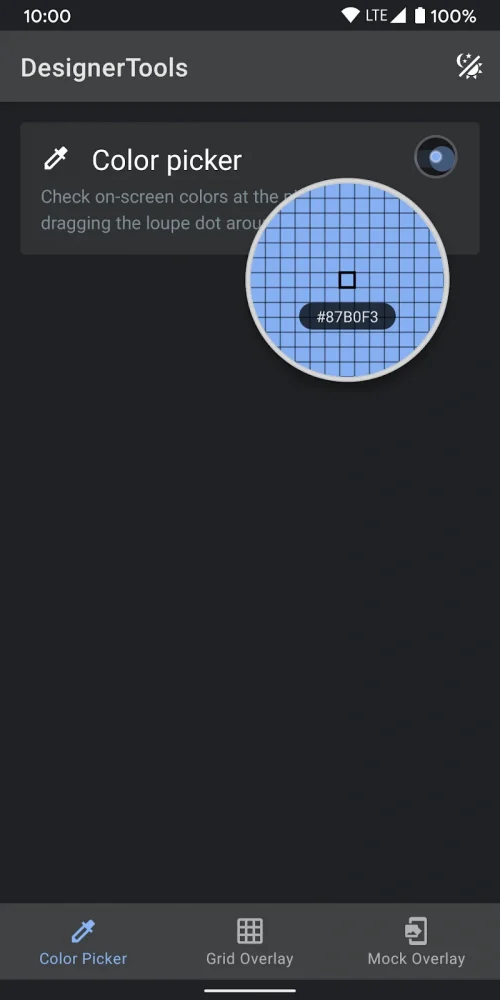
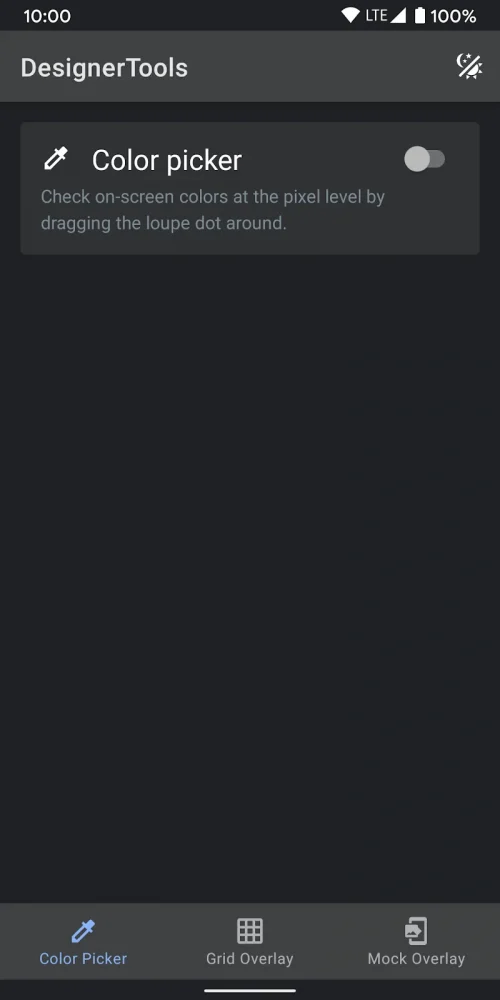
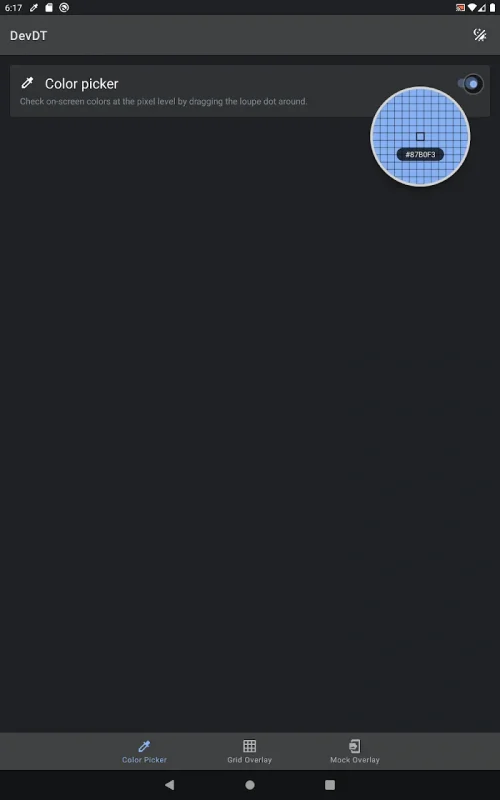
COLOR PICKER LOUPE
The handy color picker tool assists in identifying colors and verifying they match redlines specifications. Simply drag a resizable loupe to magnify any part of the screen. The loupe will display the precise hex code of that pixel, so you can check for any variances from expected values. Tap the code to conveniently copy the value for later use. With this level of pixel scrutiny, wrangling colors is no sweat.
FLOATING UI FOR MULTITASKING
To enable nimble context switching between your UI and design assets, Designer Tools Pro utilizes a floating interface. The toolbox neatly overlays your app without obstruction. Quickly toggle between tools or temporarily hide the overlay to access the full screen beneath. This floating design allows cross-referencing specs and stylesheets while reviewing UIs, speeding validation. Workflows stay streamlined.
ONE-CLICK TOGGLES
For optimal speed, all core tools like grids, mockups and loupes can be toggled on/off with a single button press. This keeps the most-used capabilities instantly accessible without digging through menus. Optimize usage of screen real estate based on need. Customizable hotkeys take the efficiency even further. One-click operation keeps the UI inspection moving along.
NO DATA COLLECTION
While leveraging accessibility APIs for the floating interface, Designer Tools Pro does not collect or share any user data whatsoever. It uses a privacy-first approach optimized purely for the workflow efficiency gains. You get all the functionality benefits without any privacy downsides. This commitment to ethical design builds important trust.
For simplifying the meticulous process of UI review and redline validation, Designer Tools Pro offers an invaluable assistant right on your mobile screen. Identify inconsistencies in a flash to eliminate pixel-pushing guesswork. Level up your design QA today!